Difference between revisions of "Dot Graph Examples"
| Line 1: | Line 1: | ||
| − | == | + | == Running from Command Line == |
| − | + | Output to <code>png</code> using <code>twopi</code> | |
| − | + | ||
| − | + | dot -Ktwopi -Tpng graph1.gv -o graph1.png | |
| − | + | ||
| − | + | Other algorithms (Layout Commands) | |
| − | + | * <code>dot</code> | |
| − | + | * <code>fdp</code> | |
| + | * <code>neato</code> | ||
| + | * <code>osage</code> | ||
| + | * <code>sfdp</code> | ||
| + | * <code>twopi</code> | ||
| − | + | Not working on Windows: | |
| + | * <code>circo</code> | ||
| − | + | == Dot Graph Examples == | |
| − | + | === Triangle === | |
| − | + | A triangle with large margins | |
| − | + | ||
| − | + | digraph A { | |
| − | } | + | rankdir=LR; |
| − | + | center=true; margin=1; | |
| + | nodesep=1.5; ranksep=0.5; | ||
| + | |||
| + | node [shape=point, height=".2", width=".2"]; | ||
| + | |||
| + | a [xlabel="a"]; | ||
| + | b [xlabel="b"]; | ||
| + | c [xlabel="c"]; | ||
| + | a -> b -> c; | ||
| + | a -> c; | ||
| + | } | ||
http://i.stack.imgur.com/ibImr.png | http://i.stack.imgur.com/ibImr.png | ||
| Line 25: | Line 38: | ||
=== Label + XLabel === | === Label + XLabel === | ||
| − | + | digraph A { | |
| − | digraph A { | + | rankdir=LR; |
| − | + | center=true; margin=1; | |
| − | + | nodesep=1.5; ranksep=1.5; | |
| − | + | ||
| − | + | node [height="0.5", width="0.5", fixedsize=true]; | |
| − | + | ||
| − | + | X [xlabel=100]; | |
| − | + | Y [xlabel=150]; | |
| − | + | I1 [xlabel=150]; | |
| − | + | I2 [xlabel=100]; | |
| − | + | {X, Y}->{I1, I2}; | |
| − | + | } | |
| − | + | ||
| − | + | ||
| − | } | + | |
| − | + | ||
http://habrastorage.org/files/380/2a0/b41/3802a0b414354ad58397d8a0ebfd0771.png | http://habrastorage.org/files/380/2a0/b41/3802a0b414354ad58397d8a0ebfd0771.png | ||
| Line 49: | Line 58: | ||
Source: [http://stackoverflow.com/a/4671684/861423] | Source: [http://stackoverflow.com/a/4671684/861423] | ||
| − | + | digraph A { | |
| − | digraph A { | + | rankdir=LR; |
| − | + | center=true; margin=1; | |
| − | + | ||
| − | + | node [height="0.33", width="0.33", fixedsize=true]; | |
| − | + | ||
| − | + | b->a->d->g; | |
| − | + | a->e->h; | |
| − | + | e->g; | |
| − | + | d->{c,f}; | |
| − | + | ||
| − | + | c->e [dir="back"]; | |
| − | + | g->h [dir="back"]; | |
| − | + | ||
| − | + | b,d,e [style=filled, fillcolor=red, peripheries=2]; | |
| − | + | ||
| − | + | {rank=same; f;g;h;} | |
| − | + | {rank=same; d;e;c;} | |
| − | + | {rank=same; a;b;} | |
| − | + | } | |
| − | } | + | |
| − | + | ||
http://habrastorage.org/files/ddb/cf5/f66/ddbcf5f668c94490a91a563fcfcd3515.png | http://habrastorage.org/files/ddb/cf5/f66/ddbcf5f668c94490a91a563fcfcd3515.png | ||
| Line 76: | Line 83: | ||
=== Neato Example === | === Neato Example === | ||
| − | + | ||
| − | graph G { | + | graph G { |
| − | + | nodesep=1.5; | |
| − | + | center=true; margin=1; | |
| − | + | node [color=black, shape=rectangle, style="filled", fillcolor=skyblue]; | |
| − | + | edge [len=2]; | |
| − | + | a;b;c;d;e; | |
| − | + | a--{b,c,d,e}; | |
| − | + | b--{c,d,e}; | |
| − | + | c--{d,e}; | |
| − | + | d--e; | |
| − | } | + | } |
| − | + | ||
http://habrastorage.org/files/4aa/a61/9d5/4aaa619d5eb6433a812eee3759c82efa.png | http://habrastorage.org/files/4aa/a61/9d5/4aaa619d5eb6433a812eee3759c82efa.png | ||
| Line 96: | Line 102: | ||
Source: [http://stackoverflow.com/questions/6219933/how-does-one-define-double-lines-for-edge-and-node-shapes-in-graphviz-dot] | Source: [http://stackoverflow.com/questions/6219933/how-does-one-define-double-lines-for-edge-and-node-shapes-in-graphviz-dot] | ||
| − | + | digraph G { | |
| − | digraph G { | + | rankdir=LR; |
| − | + | nodesep=0.7; ranksep=1; | |
| − | + | node [shape=none, fixedsize=true, width=0.3]; | |
| − | + | ||
| − | + | a->b->d; | |
| − | + | a->c->d; | |
| − | + | b->c [color="black:white:black",dir=none]; | |
| − | + | a->e->d; | |
| − | + | c->e [style=invis]; | |
| − | + | {rank=same;b;c;e;} | |
| − | + | } | |
| − | } | + | |
| − | + | ||
http://habrastorage.org/files/f84/5d8/269/f845d826920c4289ae0376767482c798.png | http://habrastorage.org/files/f84/5d8/269/f845d826920c4289ae0376767482c798.png | ||
Latest revision as of 23:16, 25 March 2016
Contents
Running from Command Line
Output to png using twopi
dot -Ktwopi -Tpng graph1.gv -o graph1.png
Other algorithms (Layout Commands)
-
dot -
fdp -
neato -
osage -
sfdp -
twopi
Not working on Windows:
-
circo
Dot Graph Examples
Triangle
A triangle with large margins
digraph A {
rankdir=LR;
center=true; margin=1;
nodesep=1.5; ranksep=0.5;
node [shape=point, height=".2", width=".2"];
a [xlabel="a"];
b [xlabel="b"];
c [xlabel="c"];
a -> b -> c;
a -> c;
}

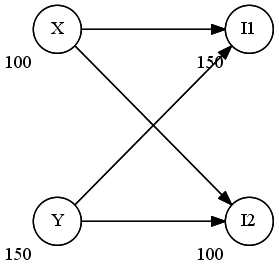
Label + XLabel
digraph A {
rankdir=LR;
center=true; margin=1;
nodesep=1.5; ranksep=1.5;
node [height="0.5", width="0.5", fixedsize=true];
X [xlabel=100];
Y [xlabel=150];
I1 [xlabel=150];
I2 [xlabel=100];
{X, Y}->{I1, I2};
}

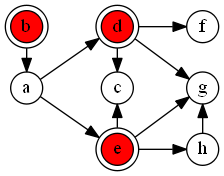
Edges with Opposite Direction
Source: [1]
digraph A {
rankdir=LR;
center=true; margin=1;
node [height="0.33", width="0.33", fixedsize=true];
b->a->d->g;
a->e->h;
e->g;
d->{c,f};
c->e [dir="back"];
g->h [dir="back"];
b,d,e [style=filled, fillcolor=red, peripheries=2];
{rank=same; f;g;h;}
{rank=same; d;e;c;}
{rank=same; a;b;}
}

Neato Example
graph G {
nodesep=1.5;
center=true; margin=1;
node [color=black, shape=rectangle, style="filled", fillcolor=skyblue];
edge [len=2];
a;b;c;d;e;
a--{b,c,d,e};
b--{c,d,e};
c--{d,e};
d--e;
}

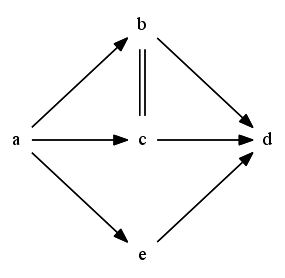
Double Edge
Source: [2]
digraph G {
rankdir=LR;
nodesep=0.7; ranksep=1;
node [shape=none, fixedsize=true, width=0.3];
a->b->d;
a->c->d;
b->c [color="black:white:black",dir=none];
a->e->d;
c->e [style=invis];
{rank=same;b;c;e;}
}